Blog專案 - 初步結構
2020-09-07 00:52
Last Edited: 2020-09-11 22:38
1,864
新增asp.net core的MVC專案後
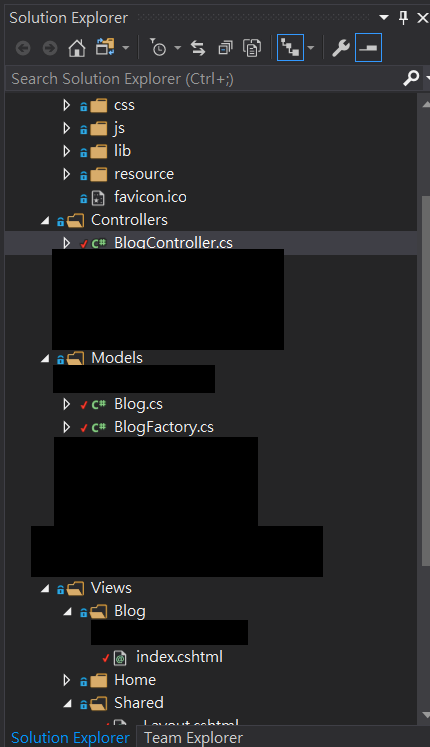
Visual Studio會自動生成一個包含Controllers, Models和Views
相信大家都了解這3個的作用
- Controller負責接收request,呼叫Model處理邏輯後return結果給request
- Model負責邏輯部份,例如CRUD、算法之類
- View是視圖,傳給request的表達形式、可以是單純一串string、一個html或者其他東西
所以在blog這個專案的話

就有BlogController.cs負責處理/blog和/blog/{id}的request,然後傳回Views/Blog/index.cshtml
Models/Blog.cs負責blog的載體,是dao+dbo
Models/BlogFactory.cs負責處理CRUD工作,因為blog內容都存在database,都是call stored procedure為主
Views/Blog/index.cshtml是blog首頁的html、同時也是blog/{id}的html,首頁傳一個List<blog>進去時就是列表模式,blog/id傳一個blog進去就是詳閱模式
當然還有一些其他東西、例如sidebar、pagination等,
下回我會先拿index.cshtml出來詳細講解,因為這次是第一次寫MVC,也是學習最多的部份,有很多值得紀錄的地方。
Prev Article
Blog專案 - 親手造一個Blog
Blog專案 - 親手造一個Blog
Next Article
Blog專案 - 首頁列表 (Controller, Model, View, css)
Blog專案 - 首頁列表 (Controller, Model, View, css)