MVC Model檢驗(Validation)
2021-02-06 17:55
Last Edited: 2021-03-08 02:52
3,456
官方文章連接,我這篇是自己實作一次後的筆記
https://docs.microsoft.com/en-us/aspnet/core/mvc/models/validation?view=aspnetcore-5.0#ivalidatableobject
最近將hkex news上線後發現不少人都非常隨便地輸入資料,導致資料庫總有一堆無效資料,雖然不影響效能但看著覺得礙眼。所以還是要加Model Validation。
前提
已有一個Input Form,而且已有Model Binding,如/blog/1011
Form裡面已預留了ValidationMessage的span及ValidationSummary(true)
把你的Model套上IValidatableObject
public class Subscribe: IValidatableObject
{
[RegularExpression("[0-9]{5}",ErrorMessage = "股份代號必須為5位數字。")]
public string prop...;
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
if(true){
yield return new ValidationResult("error description", new[] {nameof(prop)});
}
}
}
上面這個例子有兩層檢查,其一是Property level,在Property使用Regex格式檢查
而後面的Validate()則是Model level的檢查,通常會用於一些不止是格式上的錯誤,有更複雜的邏輯在當中,就會用到這種方式。
<form action="~/Subscribe/index" method="post" id="main-form">
<div class="form-group">
@Html.ValidationSummary(true)
<label for="stock_code">股份代號</label>
<input class="form-control" id="stock_code" name="stock_code" type="text" value="" placeholder="00388" pattern="[0-9]{5}">
@Html.ValidationMessageFor(model => model.stock_code, "", new { @class = "text-danger" })
</div>
</form>
寫下你要檢查的項目、它要顯示錯誤在哪一個Field,當Validate回傳Validation Result > 0時,就會顯示在頁面
有指定欄位的會顯示在頁面的ValidationMessageFor,沒指定的則顯示在ValidationSummary(true) *true指只顯示沒指定欄位的,避免重複
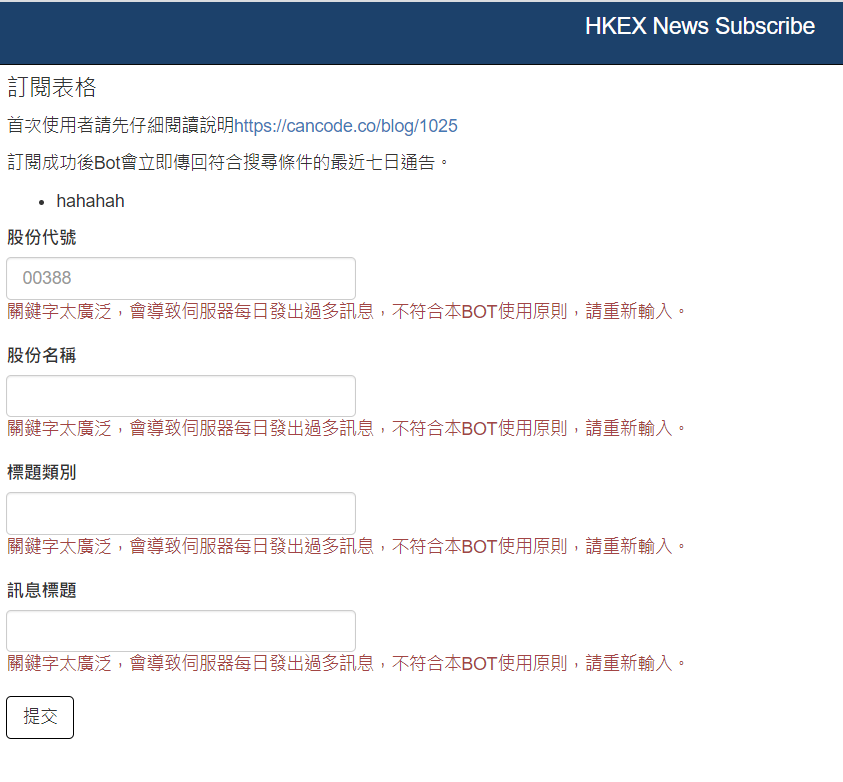
效果如下,紅字是Validation Message,上面一個小小的Ordered List是ValidationSummary。

Prev Article
Blog專案 - 增加頂置功能
Blog專案 - 增加頂置功能
Next Article
在sql server中的like statement使用特殊字元,例如: "[]"
在sql server中的like statement使用特殊字元,例如: "[]"